Comment créer un site web : un guide étape par étape
5 étapes pour créer un site web, principales caractéristiques de Tilda, liens vers des ressources utiles et conseils pratiques
Créer un bon site web est un véritable défi. C'est la raison pour laquelle nous avons créé ce guide qui vous aidera à créer un site web sans une grande équipe, dans un délai raisonnable et avec un petit budget. Nous avons décomposé toutes les connaissances acquises au cours de plus de 20 ans de travail dans la conception de sites web, compressé ces connaissances et expliqué comment les appliquer en utilisant Tilda - une plateforme qui aide à créer des sites web géniaux. Lisez, créez, et vous y arriverez !
1
L'idée et la structure d'un site web
L'idée principale et l'objectif d'un site web. Une page ou plusieurs ? Structure d'un site web, blocs principaux.
Pensez aux sections de votre site, à l'idée principale et à la fonction. Par exemple, un client a besoin d'un site web pour un bureau d'architectes. Il est généralement admis que le site doit contenir les travaux et les contacts du bureau. Cependant, nous devons nous poser la question suivante : en quoi ce bureau est-il différent des autres ? Il s'avère que le bureau se concentre sur des projets importants et difficiles et qu'il est expert dans ce type de commandes. Nous en concluons que de bonnes images accompagnées d'explications ne suffisent pas ; il faut un texte qui comprenne des descriptions détaillées des données de référence, du processus, des explications et des justifications des décisions. Nous comprenons également qu'il y a beaucoup de projets, mais qu'il n'est pas nécessaire de les montrer tous. Nous nous concentrons sur les plus importants. Il y a un autre moment - nous devons parler des gens et expliquer pourquoi ils sont des experts dans leur domaine de travail.
Ne pas dériver vers l'animation, l'embellissement et les effets spéciaux. Définissez l'idée supérieure, le point principal qui impliquera émotionnellement le visiteur, l'impressionnera et l'inspirera.
Ne pas dériver vers l'animation, l'embellissement et les effets spéciaux. Définissez l'idée supérieure, le point principal qui impliquera émotionnellement le visiteur, l'impressionnera et l'inspirera.
Par exemple, vous devez créer une page d'accueil pour une école de design. L'objectif principal de cette page est d'expliquer aux futurs étudiants et à leurs parents ce qu'est un designer.
Problème : les élèves veulent devenir designers, mais ils ne comprennent souvent pas les spécificités de la profession, les tendances en matière de design et les différences entre elles.
Objectif: Aider les futurs étudiants à connaître les spécialisations en matière de conception de sites web et à comprendre laquelle leur convient le mieux.
Idée : Et si nous mettions en lumière plusieurs grandes tendances du design - design interactif, graphique, industriel - et si nous interviewions les plus brillants praticiens de ces trois domaines ? Les histoires personnelles sont très émouvantes et fonctionnent toujours bien. Nous pouvons raconter comment ils vivent, comment ils ont réussi, ajouter de belles photos. Les gens seront intéressés par la lecture, ils verront quel genre de personne est chaque professionnel, si leur style de vie est inspirant ou familier.
Problème : les élèves veulent devenir designers, mais ils ne comprennent souvent pas les spécificités de la profession, les tendances en matière de design et les différences entre elles.
Objectif: Aider les futurs étudiants à connaître les spécialisations en matière de conception de sites web et à comprendre laquelle leur convient le mieux.
Idée : Et si nous mettions en lumière plusieurs grandes tendances du design - design interactif, graphique, industriel - et si nous interviewions les plus brillants praticiens de ces trois domaines ? Les histoires personnelles sont très émouvantes et fonctionnent toujours bien. Nous pouvons raconter comment ils vivent, comment ils ont réussi, ajouter de belles photos. Les gens seront intéressés par la lecture, ils verront quel genre de personne est chaque professionnel, si leur style de vie est inspirant ou familier.
Ouvrez un éditeur de texte et écrivez la structure sous forme de liste. Évaluez le volume et demandez-vous si ces informations peuvent tenir sur une seule page. S'il y a trop d'informations, le site web doit être multipage. Dans ce cas, réfléchissez aux sections qui peuvent être présentées dans le menu.
Un détail : évitez d'écrire la page principale comme le début d'un "arbre". Laissez la page de contact au même niveau que la page principale. Cela vous aidera lorsque vous commencerez à naviguer.
Un éditeur de texte classique ou une feuille de papier : voilà le matériel nécessaire pour élaborer la structure.
2
Recherche
Sites concurrents. Les catégories croisées. Exemples inspirants.
Sites web concurrents. Lorsque vous avez défini l'idée principale du site web et sa structure, jetez un coup d'œil aux sites concurrents et trouvez les bonnes réponses. Ne les jugez pas sur leur apparence, mais sur leur contenu : la composition du menu, ce qui a été mis en évidence sur la page principale, les sections du site web, ce qui est écrit et comment.
Catégories croisées. Si vous développez un site web pour une pièce de théâtre, regardez les sites web similaires. Si vous ne trouvez pas de bon site pour une pièce de théâtre, envisagez un site d'une catégorie proche : un site d'opéra ou de danse moderne. S'il est nécessaire de parler d'une équipe de football, on peut utiliser des méthodes trouvées sur des sites de hockey ou de rugby.
Catégories croisées. Si vous développez un site web pour une pièce de théâtre, regardez les sites web similaires. Si vous ne trouvez pas de bon site pour une pièce de théâtre, envisagez un site d'une catégorie proche : un site d'opéra ou de danse moderne. S'il est nécessaire de parler d'une équipe de football, on peut utiliser des méthodes trouvées sur des sites de hockey ou de rugby.
Les sites web des concurrents peuvent ne pas avoir de style ou être de mauvaise qualité, mais s'ils gagnent de l'argent, c'est qu'ils font quelque chose de bien. Votre objectif est de comprendre de quoi il s'agit.
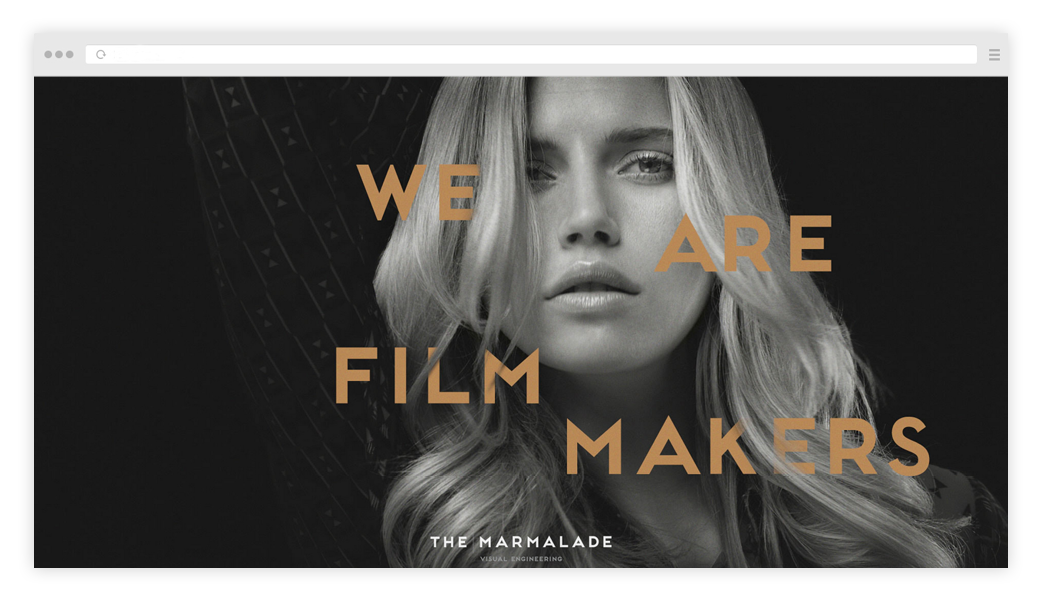
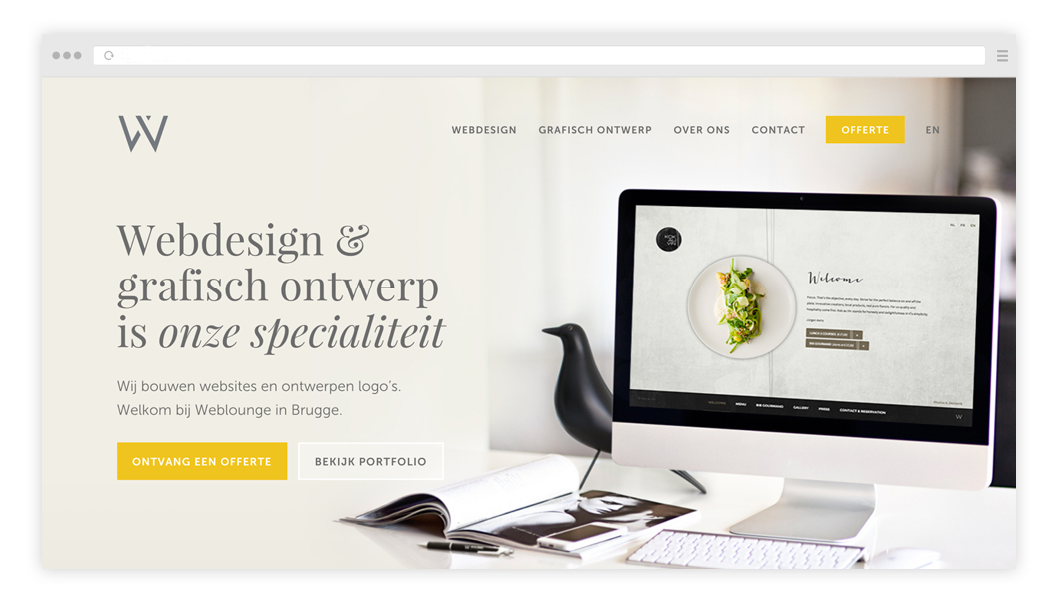
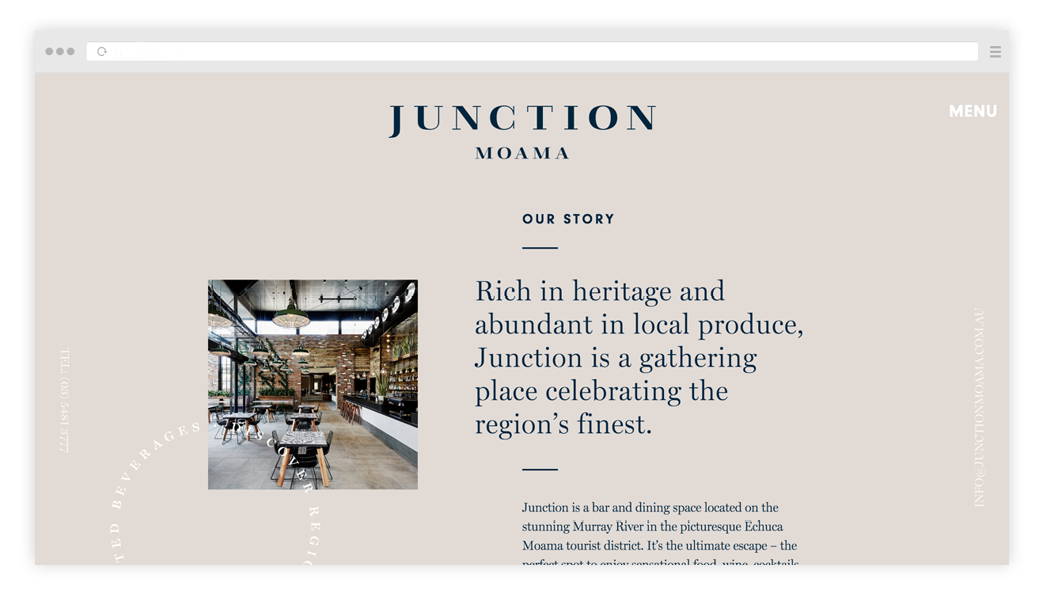
Des exemples inspirants. Même les personnes ayant une grande expérience de la conception de sites web consultent régulièrement de nouveaux sites web, suivent les tendances et s'inspirent des travaux de leurs collègues. Il n'est pas nécessaire de copier les autres pour s'inspirer, l'idée est de se tenir au courant de l'évolution constante du monde de la conception de sites web et d'être parfaitement conscient de ce qui est à la mode et cool.
Soyez à l'écoute de vous-même et définissez ce que vous aimez exactement. Il peut s'agir d'une photo bien prise, d'une belle typographie ou d'une sélection de couleurs. Recherchez des méthodes expressives que vous pouvez utiliser dans votre travail. Pour ce faire, vous devez consulter tous les sites web, quel que soit le secteur d'activité.
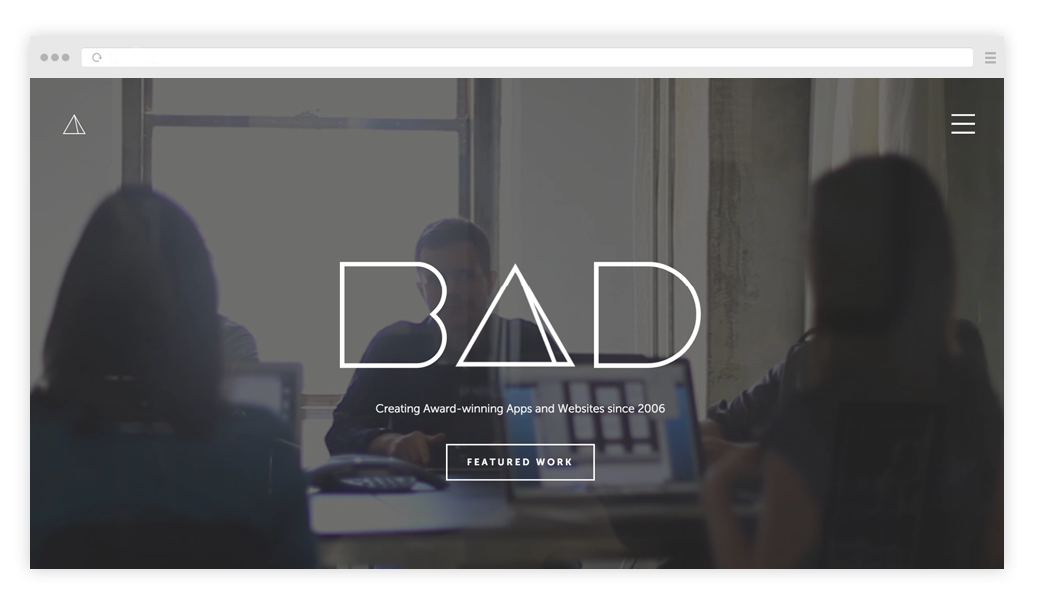
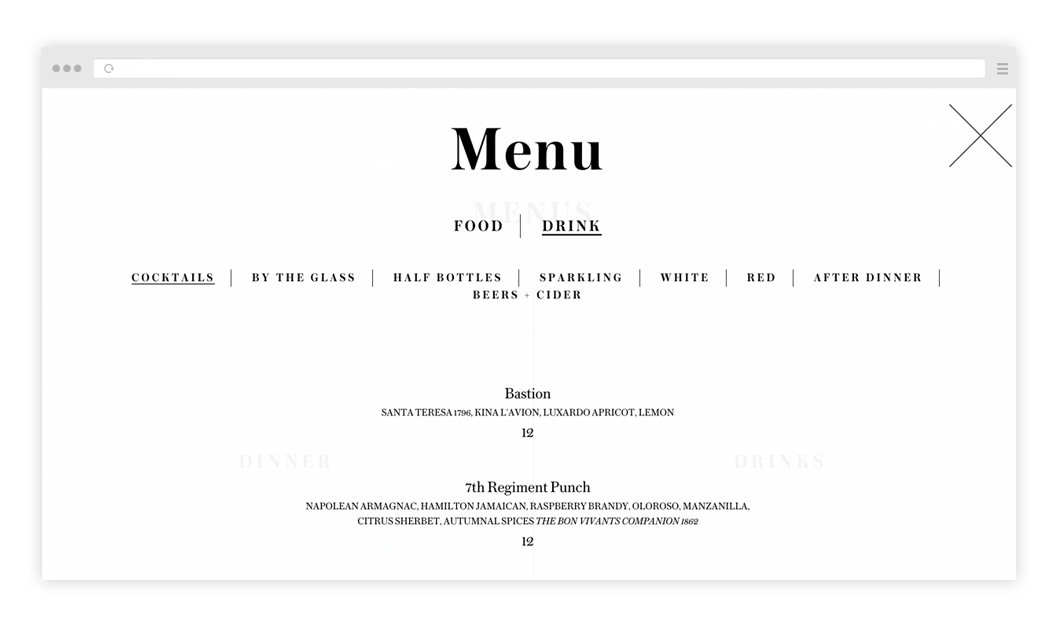
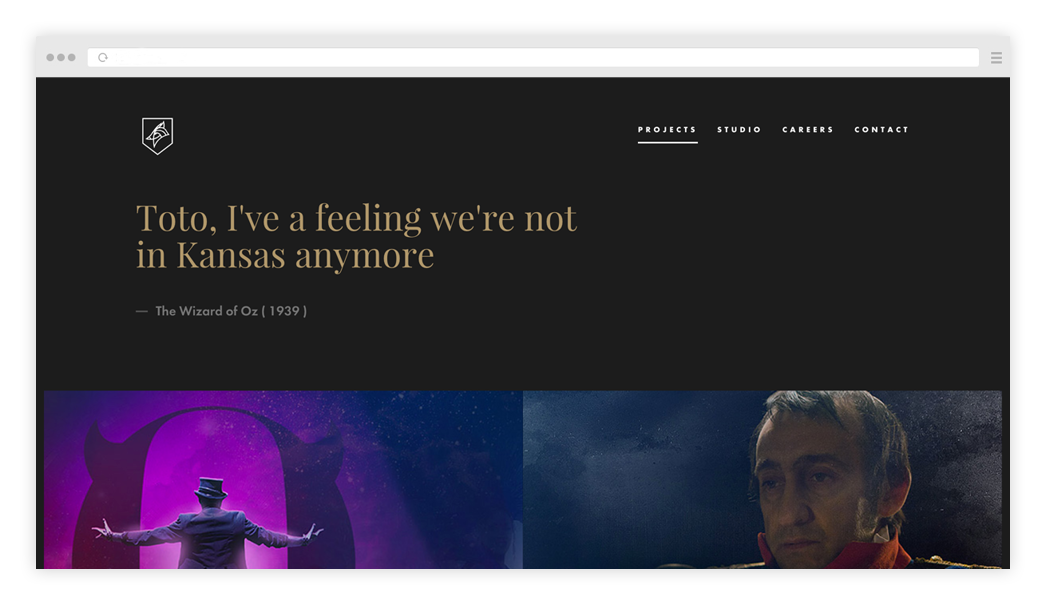
Vous trouverez ci-dessous des liens vers des ressources présentant des collections de bons exemples.
Vous trouverez ci-dessous des liens vers des ressources présentant des collections de bons exemples.
3
Un prototype ou une maquette de site web
Qu'est-ce qu'un prototype ? Exemples de prototypes. Comment dessiner un prototype, éléments de base.
Qu'est-ce qu'un prototype? Vous avez regardé les concurrents, vous avez été inspiré par les exemples les plus intéressants et certaines idées vous sont déjà venues à l'esprit. Vous devez maintenant exprimer graphiquement ces idées - faire une esquisse.
Une ébauche de site web ou un prototype est une représentation schématique des blocs du site web. Votre scénario visuel.
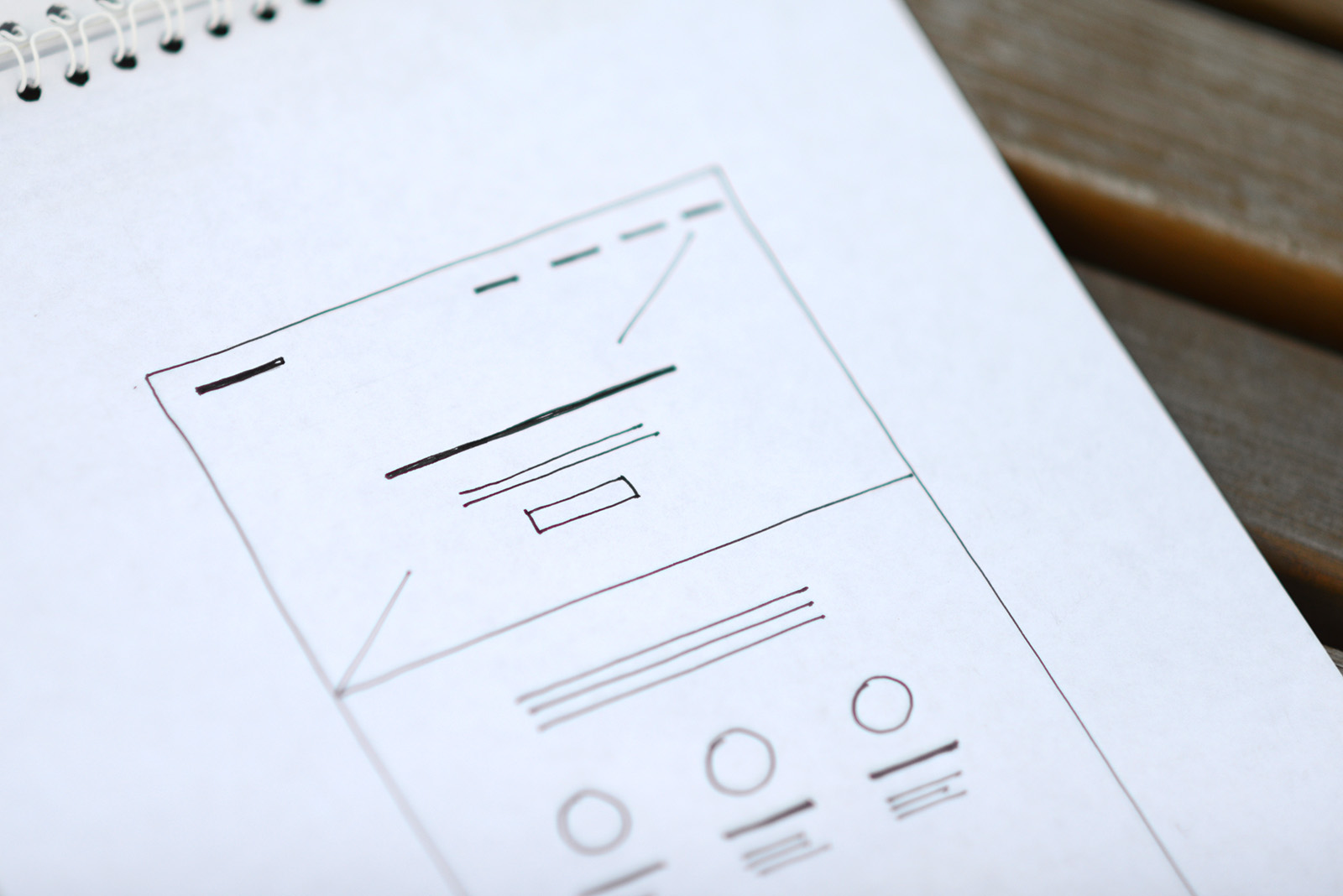
C'est facile à faire. Prenez une feuille de papier, deux marqueurs - un noir et un contrasté - et dessinez un plan reprenant tous les éléments dans l'ordre. Il n'est pas nécessaire d'entrer dans les détails, mais seulement dans l'idée principale. Vous avez besoin d'un script de votre page web. Voyez-le comme une présentation, pensez en termes d'écrans. Que vouliez-vous dire ? Vous devez probablement commencer par montrer quelque chose de cool, quelque chose qui impressionnera le visiteur et lui montrera clairement où il se trouve. Ensuite, parlez de vous, puis présentez vos trois avantages, votre équipe, vos meilleurs travaux et vos contacts. Il ne vous reste plus qu'à dessiner le tout tel qu'il est.
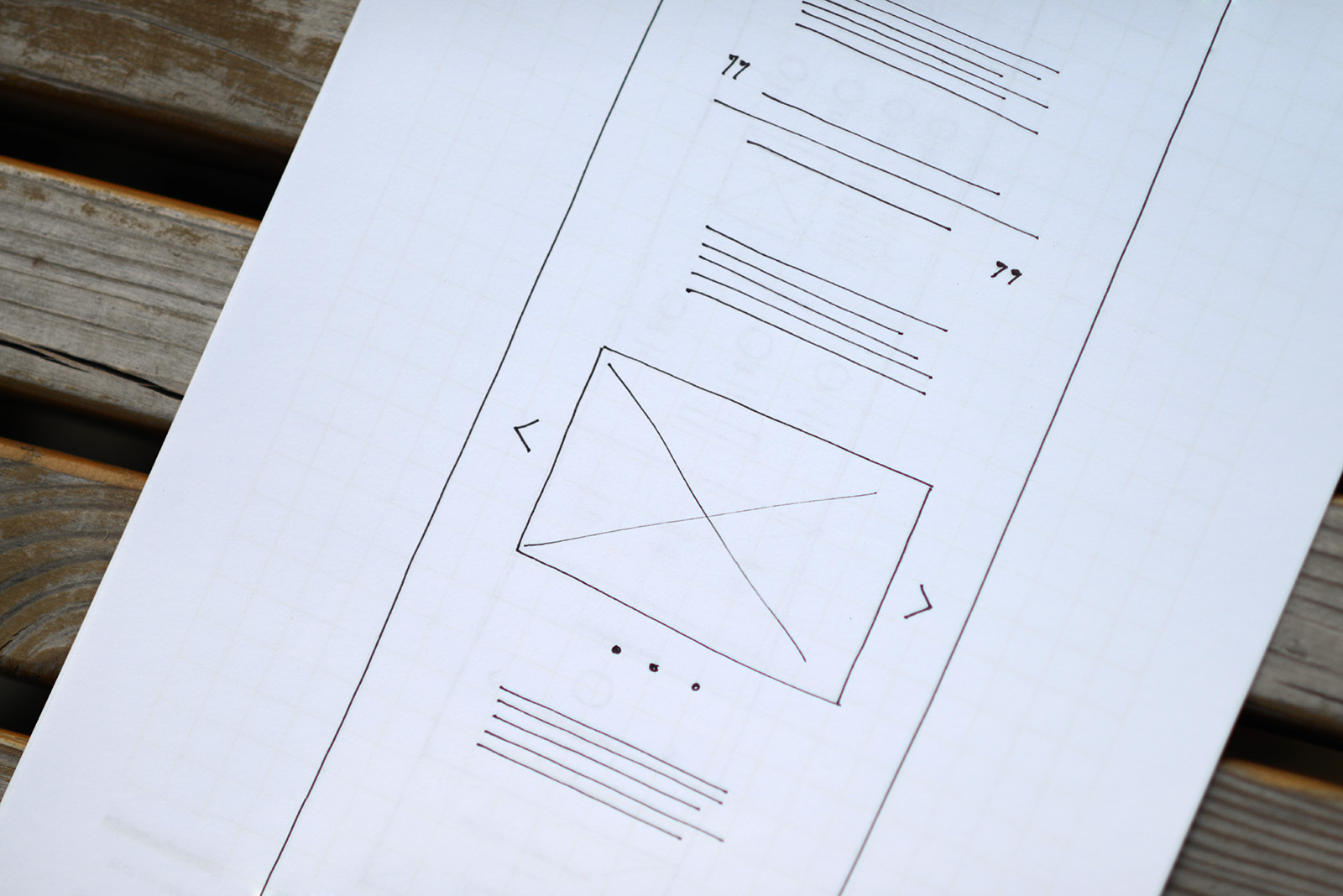
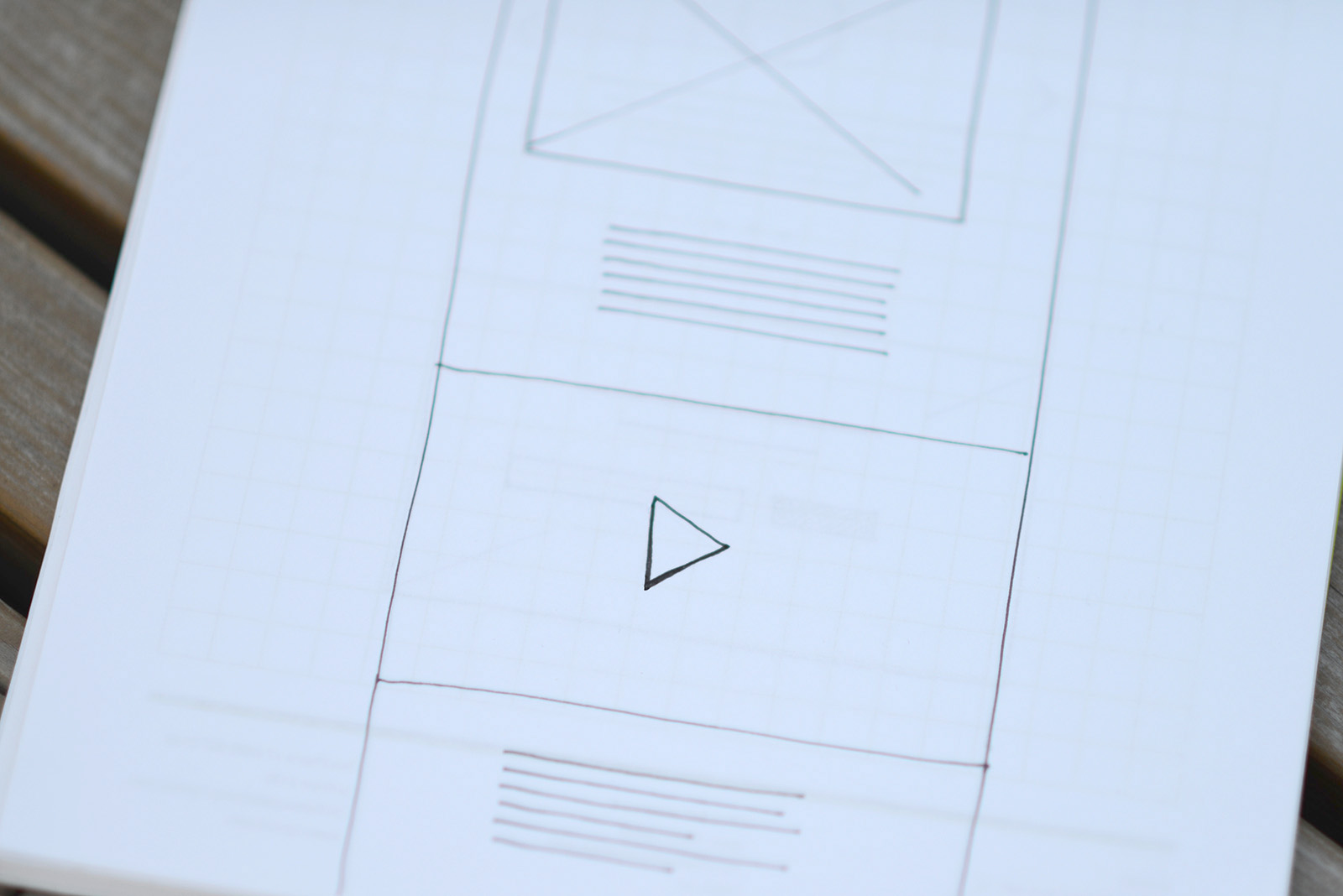
Exemples de prototypes.
Comment dessiner un prototype. Il existe un ensemble d'éléments standard de base. Le texte est représenté par des lignes droites, le titre est un peu plus gras. L'image est un rectangle avec des lignes croisées, les éléments de commande sont comme de petites épingles. La tête est la bande du haut. À gauche, par exemple, une ligne de tirets plus audacieuse pour le logo, à droite cinq lignes de tirets pour le menu.
Conseils : Ne rendez pas le prototype trop grand. Par exemple, sur une feuille A4, la largeur de la fenêtre doit être de 5 à 6 cm. Il est préférable d'être compact et schématique et d'écrire des commentaires dans les marges.
Essayez de dessiner avec précision - ce sera plus facile à percevoir. En général, il y a beaucoup d'idées, alors faites plusieurs versions et discutez ensuite avec vos collègues pour savoir laquelle est la meilleure.
4
Contenu
Où trouver les informations pour le site web. Comment rédiger le texte du site web : points principaux. Style du texte.
Source d'information. Avant de passer à Tilda, vous devez vous occuper du contenu, car sans lui, vous devrez tout refaire. Commencez par rassembler tout le matériel disponible : présentations, brochures, publications. Ils serviront de point de départ.
Tout d'abord, répondez à la question : "Pourquoi suis-je bon ?"
Si vous créez un site web pour un client, c'est une bonne idée de prendre l'interview du client. Parlez à la personne et enregistrez-la, posez-lui des questions - rien de spécifique, soyez simplement intéressé et essayez de comprendre pourquoi votre client est populaire.
Transcrivez l'enregistrement vous-même ou engagez quelqu'un pour le faire. Le texte peut être édité moyennant un petit supplément et vous aurez enfin une lettre.
Transcrivez l'enregistrement vous-même ou engagez quelqu'un pour le faire. Le texte peut être édité moyennant un petit supplément et vous aurez enfin une lettre.
Tous les textes doivent être rédigés dans un éditeur de texte, et non sur le site web. N'écrivez pas et ne développez pas le design de la page ou du site web en même temps. Il est beaucoup plus rapide d'éditer dans un éditeur de texte - de couper, copier, déplacer. Il est beaucoup plus facile d'élaborer le design lorsque le texte est prêt.

- Comment rédiger le texte du site web. Si vous rédigez le texte vous-même, utilisez le plan ci-dessous.
- Rédigez un court texte sur vous-même, sur votre entreprise, sur les services que vous proposez et sur vos activités. Par exemple, Tilda - un service qui aide à créer un site web impressionnant sans compétences techniques.
- Développez un peu le texte, expliquez ce que vous faites. Utilisez des termes simples, écrivez comme si vous parliez à un ami autour d'une tasse de café - soyez compréhensible.
- Mettez en évidence trois caractéristiques, y compris les raisons pour lesquelles les gens vous aiment ou aiment votre produit.
- Décrivez les avantages. Expliquez comment votre produit résout le problème de votre client, donnez des détails.
- Pensez aux titres. Une bonne technique consiste à remplacer les titres courts et formels tels que "Équipe", "Contacts", etc. par des titres plus expressifs. Par exemple, au lieu de "Nouvelles", utilisez "Restez à l'écoute", au lieu de "Contacts", "Dites bonjour".
- Faites un bilan. Demandez à vos clients les plus fidèles de dire quelques mots sur vous. Cela fonctionne très bien.
- Développez un peu le texte, expliquez ce que vous faites. Utilisez des termes simples, écrivez comme si vous parliez à un ami autour d'une tasse de café - soyez compréhensible.
- Mettez en évidence trois caractéristiques, y compris les raisons pour lesquelles les gens vous aiment ou aiment votre produit.
- Décrivez les avantages. Expliquez comment votre produit résout le problème de votre client, donnez des détails.
- Pensez aux titres. Une bonne technique consiste à remplacer les titres courts et formels tels que "Équipe", "Contacts", etc. par des titres plus expressifs. Par exemple, au lieu de "Nouvelles", utilisez "Restez à l'écoute", au lieu de "Contacts", "Dites bonjour".
- Faites un bilan. Demandez à vos clients les plus fidèles de dire quelques mots sur vous. Cela fonctionne très bien.
N'utilisez pas de phrases banales telles que "équipe jeune, dynamique, en développement".
- Créez trois chiffres clés, les gens aiment les chiffres. Toutefois, essayez de les rendre raisonnables, compréhensibles et pleins de sens pour les utilisateurs. Évitez les chiffres abstraits tels que : 1 000 clients servis, 200 litres de café bus, 38 000 ours en peluche vendus. Un bon exemple : 7,5 - score moyen obtenu par nos anciens élèves à l'examen IELTS. 3 minutes - le temps de copie du film d'un appareil à l'autre à l'aide de l'application.
- Montrez à l'équipe si elle est forte. Un individu est toujours intéressant, les gens font plus confiance à des personnes réelles qu'à une entreprise abstraite.
- Parlez de vos partenaires ou de vos clients, si vous pouvez en être fier.
- Indiquez votre spécialité. Si votre bar propose une large sélection de bières artisanales, signalez-le séparément.
- Montrez à l'équipe si elle est forte. Un individu est toujours intéressant, les gens font plus confiance à des personnes réelles qu'à une entreprise abstraite.
- Parlez de vos partenaires ou de vos clients, si vous pouvez en être fier.
- Indiquez votre spécialité. Si votre bar propose une large sélection de bières artisanales, signalez-le séparément.
Style du texte. Faites preuve de nouveauté. N'entrez pas dans les détails inutiles - soyez bref et ne mettez en évidence que ce qui est important. Personne ne lit les textes longs. Utilisez la méthode de la pyramide inversée : dites d'abord ce qui est important, puis ajoutez les détails. Il est bon d'associer le titre et le résumé. Le titre doit attirer l'attention et transmettre l'essentiel, la description - développer et compléter le message. N'hésitez pas à supprimer les structures d'introduction, à éviter les clichés et le style bureaucratique.
Conseil général : Si vous ne savez vraiment pas écrire, engagez un rédacteur. C'est relativement bon marché. Dans ce cas, il vous fera passer un entretien et vous fournira le texte. N'oubliez pas de demander trois fois de raccourcir le texte.
5
Conception
Section #madeontilda. Sélection et adaptation d'un modèle. Navigation sur le site web. Où trouver de bonnes photos pour le site web. Que faire du logo ? Services de tiers et caractéristiques spéciales. Choix des polices de caractères et des combinaisons de polices. Comment donner du style à votre site web. Publication du site web. Tests.
Inscrivez-vous à Tilda, si vous ne l'avez pas encore fait.
Étudier la liste des modèles. Choisissez le bon et adaptez-le. Un modèle est un exemple de bonne conception et un exemple d'utilisation de blocs. Le choix du modèle ne limite pas votre créativité : à tout moment, vous pouvez le modifier au point de le rendre méconnaissable, et même faire table rase du passé.
Consultez la section #madeontilda. Vous y trouverez de beaux exemples de sites web finis, réalisés par d'autres utilisateurs.
Ouvrez la bibliothèque de blocs et construisez un site web basé sur un prototype que vous avez créé. Ne modifiez pas le texte dans Tilda, faites d'abord le design. Si vous n'avez pas encore les images, utilisez des échantillons de haute qualité dont le style est similaire, vous pourrez ensuite les remplacer.
Vidéo sur les principes de base de Tilda : comment faire ? bloc sur Tilda.
Navigation. Ajoutez le menu, assurez-vous qu'il est visuellement bon : pas trop grand, ne domine pas la page. Il ne doit pas y avoir trop d'éléments dans le menu, pas plus de 5 de préférence. N'hésitez pas à agrandir les sections. Les noms doivent être courts. Trois mots dans une ligne de menu ne sont clairement pas nécessaires. Ils doivent être lus au premier coup d'œil.

Cinq est le meilleur nombre d'éléments du menu.
La couverture (premier écran) mérite une attention particulière. La première impression sera bonne s'il y a une photo de haute qualité et un titre accrocheur, sans être battu.
Où trouver de bonnes photos? Les photos sont importantes, sans elles, rien ne fonctionne. Pas de photos - pas de site web. N'utilisez pas de photos clip-art. Les hommes d'affaires qui se serrent la main et les femmes au foyer qui sourient sont d'un autre temps, ces photos ne fonctionnent pas. Il est préférable de prendre une photo de vous-même et de vos collègues, plutôt que de chercher des images toutes faites en tapant "entrepreneur à succès" sur Google.
Engagez un photographe ou un illustrateur. Les illustrateurs et photographes célèbres sont chers, mais le marché peut offrir de nombreux professionnels relativement bon marché, ils sont heureux de travailler pour vous et vous obtiendrez immédiatement un bon contenu pour votre site web.
Si vous avez besoin d'icônes, utilisez thenounproject ou fortawesome.github.io.
Où trouver de bonnes photos? Les photos sont importantes, sans elles, rien ne fonctionne. Pas de photos - pas de site web. N'utilisez pas de photos clip-art. Les hommes d'affaires qui se serrent la main et les femmes au foyer qui sourient sont d'un autre temps, ces photos ne fonctionnent pas. Il est préférable de prendre une photo de vous-même et de vos collègues, plutôt que de chercher des images toutes faites en tapant "entrepreneur à succès" sur Google.
Engagez un photographe ou un illustrateur. Les illustrateurs et photographes célèbres sont chers, mais le marché peut offrir de nombreux professionnels relativement bon marché, ils sont heureux de travailler pour vous et vous obtiendrez immédiatement un bon contenu pour votre site web.
Si vous avez besoin d'icônes, utilisez thenounproject ou fortawesome.github.io.
Logo. Le logo doit être horizontal. Les logos verticaux sur le web ne fonctionnent pas bien. En règle générale, le logo se trouve dans le menu, qui ne doit pas prendre beaucoup de place à l'écran. Si vous n'avez pas de logo, écrivez simplement le nom du projet en utilisant une police hors système, telle que Proxima ou Futura. Ne vous tourmentez pas avec le logo si votre budget est limité. À ce stade, il n'est pas aussi important que l'impression générale du site web. Il vaut mieux penser aux photos et au style général.
Services de tiers
Chronologie des événements - Timeline.knightlab
Cartes interactives - Storymap.knightlab
Vente de billets pour un événement - Weemss
Images interactives - Thinglink
Feedback - Uservoice
Accepter de l'argent - PayPal
Boutique en ligne - Ecwid ou Shopify
En général, si vous avez une fonctionnalité spécifique, utilisez le bloc "Embed HTML code". Si vous avez besoin d'un élément unique, demandez aux développeurs de le construire.
Cartes interactives - Storymap.knightlab
Vente de billets pour un événement - Weemss
Images interactives - Thinglink
Feedback - Uservoice
Accepter de l'argent - PayPal
Boutique en ligne - Ecwid ou Shopify
En général, si vous avez une fonctionnalité spécifique, utilisez le bloc "Embed HTML code". Si vous avez besoin d'un élément unique, demandez aux développeurs de le construire.
Police. Veillez à inclure une police de caractères caractéristique, car elle influe sur la communication. Maintenant, tout repose sur le contenu, et c'est donc la police elle-même qui définira le style de votre signature. Chaque police ayant un caractère, essayez d'en choisir une qui corresponde au contenu.
En règle générale, une seule police suffit pour un site web. Mais si vous souhaitez obtenir un contraste spectaculaire, utilisez deux polices : une avec empattement et une sans empattement. Exemples de combinaisons de polices réussies :
En règle générale, une seule police suffit pour un site web. Mais si vous souhaitez obtenir un contraste spectaculaire, utilisez deux polices : une avec empattement et une sans empattement. Exemples de combinaisons de polices réussies :
Le style général et la précision. Une fois que vous avez conçu tous les blocs, jetez un coup d'œil au site web et vérifiez s'il est agréable à lire et soigné. Alignez les alinéas, uniformisez les titres, veillez à ce que la taille de la police du texte soit partout la même. Assurez-vous que le site dispose de suffisamment d'espace libre.
Essayez d'être austère. Plus c'est simple, moins il y a d'erreurs et plus le site web est élégant.
Utilisez des couleurs caractéristiques. Mais cela ne signifie pas que vous devez tout peindre dans des couleurs différentes. Suivez plutôt la règle suivante : 90 % de noir et blanc et 10 % de couleur active. Une couleur supplémentaire est la meilleure option. Il ne faut surtout pas en mettre trois. Il est possible d'en utiliser deux, mais avec beaucoup de prudence.

Si vous n'avez aucune expérience en matière de conception et que rien ne semble fonctionner, rédigez le contenu, créez une version de la page web sur Tilda et engagez un concepteur pour une période limitée. Un concepteur professionnel arrangera rapidement la page web, et vous réduirez les coûts de plusieurs fois par rapport à la commande d'un site web à partir de zéro. Si vous êtes concepteur, demandez à votre ami concepteur de jeter un coup d'œil et de commenter ce que vous avez obtenu. Un regard neuf permet toujours d'obtenir un retour d'information immédiat.
Publier le site web. Connecter le domaine. Pour cela, vous devez répertorier l'adresse dans les paramètres du projet et indiquer où le domaine a été acheté dans le bureau d'enregistrement, en spécifiant l'IP sur une ligne.
N'oubliez pas les statistiques. Inscrivez-vous à Google Analytics, obtenez le code et ajoutez-le dans les paramètres.
Pensez à l'apparence de votre site web sur les moteurs de recherche ou les réseaux sociaux et indiquez le nom et la description. Ajoutez une petite photo à chaque page, de sorte que lorsque votre page sera partagée, elle sera correctement encadrée.
Test. Vous avez créé un site web, il vous faut maintenant obtenir les premières critiques. Montrez le site à vos collègues ou amis et demandez-leur ce qu'ils en pensent. Envoyez le lien à vos clients et demandez-leur leur avis.
Publier le site web. Connecter le domaine. Pour cela, vous devez répertorier l'adresse dans les paramètres du projet et indiquer où le domaine a été acheté dans le bureau d'enregistrement, en spécifiant l'IP sur une ligne.
N'oubliez pas les statistiques. Inscrivez-vous à Google Analytics, obtenez le code et ajoutez-le dans les paramètres.
Pensez à l'apparence de votre site web sur les moteurs de recherche ou les réseaux sociaux et indiquez le nom et la description. Ajoutez une petite photo à chaque page, de sorte que lorsque votre page sera partagée, elle sera correctement encadrée.
Test. Vous avez créé un site web, il vous faut maintenant obtenir les premières critiques. Montrez le site à vos collègues ou amis et demandez-leur ce qu'ils en pensent. Envoyez le lien à vos clients et demandez-leur leur avis.
Le site web de vos rêves commence ici !
Si vous aimez l'article, partagez-le avec vos amis. Nous vous en remercions.